Webpages load 34% faster with MIT’s new system
Waiting for a webpage to load is still a very real problem. Oftentimes, people even ditch the site altogether if it takes too long. But now, MIT’s Computer Science and Artificial Intelligence Lab (CSAIL) and Harvard University have come up with a system that makes loading webpages 34% faster than usual.

The system, which has been named “Polaris,” determines how to overlap the downloading of a page’s objects so that overall page-load time is lower.
“It can take up to 100 milliseconds each time a browser has to cross a mobile network to fetch a piece of data,” said Ravi Netravali, PhD student and first author on a paper about Polaris.“As pages increase in complexity, they often require multiple trips that create delays that really add up. Our approach minimizes the number of round trips so that we can substantially speed up a page’s load-time.”
How it works
According to MIT, web browsers don’t know what a page looks like before you type in the URL and hit “Enter,” so to load a page, the browser needs to scan the network and retrieve HTML files, JavaScript source code, and images. Once that’s done, the browser can add it to the page’s content.
Due to extra information that the browser also needs to sift through in order to generate the page, they usually have to be strategic when it comes to the order that objects are loaded onto the page, which causes the page to load slower.
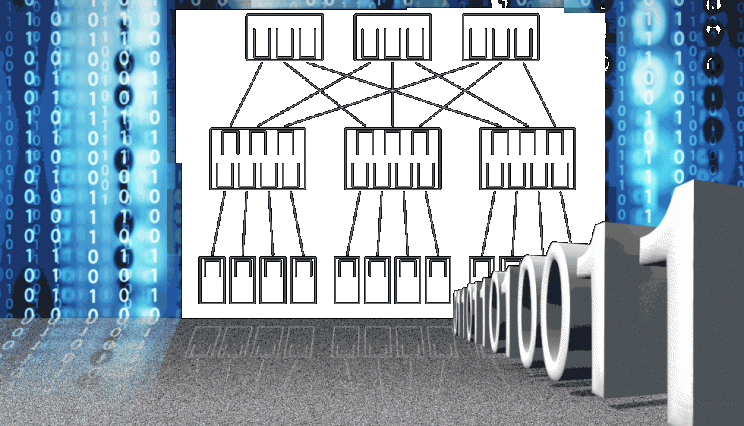
Polaris solves some of this issue by automatically tracking all of the interactions between objects, which can even range in the thousands for one webpage. For example, it notes when one object reads the data in another object, or updates a value in another object and then uses its detailed log of these interactions to create a graph for the page.
The researchers tried to explain the system with a travel analogy:
“When you visit one city, you sometimes discover more cities you have to visit before going home. If someone gave you the entire list of cities ahead of time, you could plan the fastest possible route. Without the list, though, you have to discover new cities as you go, which results in unnecessary zig-zagging between far-away cities.”
So, what Polaris does is give you a list of all the “cities” beforehand so that the browser can load pages quickly.
While this kind of “dependency-tracking,” as it is called, is not a new concept, previous versions have been limited because of the way they compare text in HTML tags, actually proving to be not much more efficient.
In order for a website to use the system, the site’s servers must run the Polaris’ dependency-tracking measurement platform. Eventually , the team hopes to integrate the system into the browser to allow for even faster load-times.
Polaris is geared toward large and complex sites and could also be of value to mobile networks, since those tend to have larger delays than wired networks.

Comments are closed, but trackbacks and pingbacks are open.